こんにちは。meguです。
今回は、ワードプレス新エディターの
ブロックエディター【Gutenberg】
の使用方法をお伝えします。
グーテンベルグは、
記事の構成がブロック式になっており
編集するにはとても楽だと言われてます。
では、簡単に基本操作を説明しますね。
記事のタイトルとパーマリンク設定
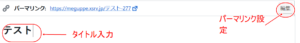
まずは、はじめに記事のタイトルです。
こちらにタイトルを入力します。

そうすると、パーマリンクが表示されるので、
修正される方はここからできます。
小見出し
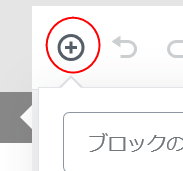
記事内に小見出しを入れたい時は、
左にある、マルで囲まれた十アイコンをクリックし、

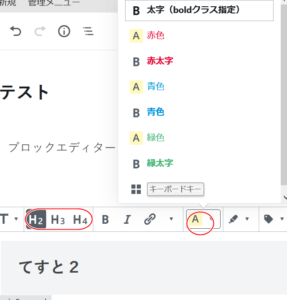
Tボタンをクリックすると、小見出しが作成できます。
H2→小見出し2 H3→小見出し3 と、
数字が増えることに見出しが小さくなります。

太字にしたり、色を変更できます。
画像やSNSを刺入したい
画像を挿入したい時は、
マルで囲まれた十ボタンをクリックすると、
出てきます。

画像と書かれているボタンをクリックし、
ダウンロード先を選択し、ダウンロードしてください。

add quicktagを使用したい
add quicktagは、
こちらの動画でも説明してます。
クラシックボタンをクリックすると
使用できますよ!
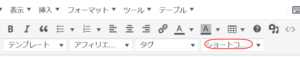
左のツールアイコンをクリック

フォーマットを展開します。

そこにクラシックがあるので
ボタンをクリックすると、

ここに表示されます!
グーテンベルグは、
編集ボタンが豊富でとても便利になってます。
編集ボタン色々
編集ボタンには、さまざまなものがついてます。
ここでは、沢山のボタンの中から
使用頻度の多いボタンを説明してます。
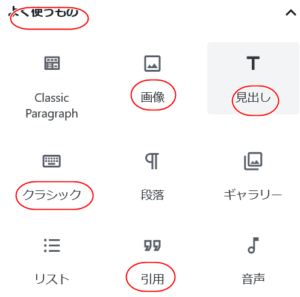
【よくつかうもの】には、使用頻度の高いボタンが並んでます。

【一般ブロック】ここにも良く使うものが入ってます。
・T見出し:見出し作成ボタン
・画像:画像を挿入ボタン
・,,引用:引用する時の囲み
・動画:動画を挿入できる
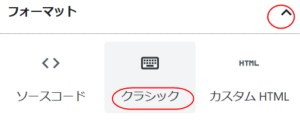
【フォーマット】ここでは、ソースコードやカスタムTHMLボタンがあります。

add quicktagを使用するときは、フォーマットにある
クラシックボタンをクリックすると使用できます。
【レイアウト要素】

・続きを読む:記事の初めは表示され、その続きを読むときにクリックするよう誘導する
・改ページ:1ページ・2ページと、ページを作成する
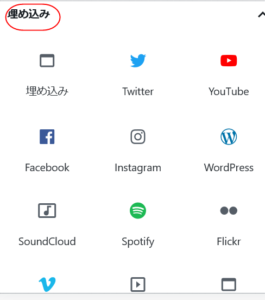
【埋め込み】

各種SNSの埋め込みコードを入力するボタンがずらりとあります。
ブロックを増やす方法
タイトルを作成し、
文章を書きたい時や、
小見出しを作成したい時は、
新しいブロックを作成して記入していきます。
ブロックを増やすのは
ここのボタンを押すだけです。

作成した文章を確認したい時は、
画面右側にある文章ボタンをクリックします。

ブロックごとに入れ替えも可能です。

入れ替えしたい範囲を指定し、
左のやじるしをクリックすると移動します。

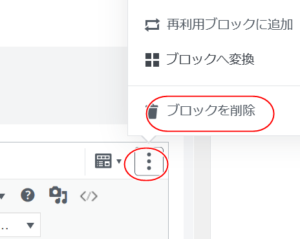
消去する時は、ブロックの右角をクリックすると

削除ボタンがでてきます。
使い慣れてくると、
とても沢山の機能が組み込まれているので
とても便利ですよ!