こんにちは。meguです。
こちらでは、
サイトの作成方法の中の
グローバルメニュー
(グローバルナビゲーションメニュー)
の作成方法を説明していきます。
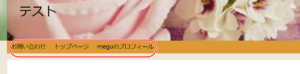
グローバルメニューとは、
ヘッダー画像の下にある

この部分のメニューのことを指します。
サイトによって場所は様々ですが、
よくヘッダー画像付近にあります。
グローバルメニューは、
サイトのおおまかな目次的な役目をはたしてます。
これがあるとサイトが見やすいので
是非とも設定することを
おすすめします。
設定方法
グローバルメニューには、
プロフィール
プライバシーポリシー
お問い合わせ
カテゴリー
などがあると便利だと思います。
私は、その他にホームも入れてます。
これはどちらでもかまいません。
ホームボタンに戻る表示がでるので
必要ないかもしれませんね。
作り方の流れはざっくりと説明しますと、
1.固定ページ作成orカテゴリー作成
2.メニュー項目の作成
3.固定ページorカテゴリーをメニューに追加
という流れになります。
他には、カスタムリンク(特定の記事とか)を
メニューに追加も出来ます。
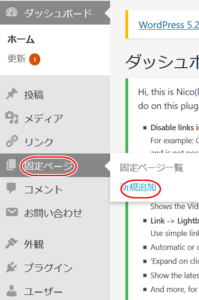
1・固定ページの作成
まずは、ダッシュボード→固定ページをクリックします。

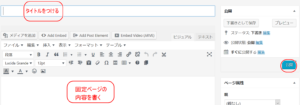
新規作成をクリックし、記事を作成します。

カスタム構造されている方はURLを編集してください。
最後に公開をクリックして、固定ページは完成です。
2.メニューの作成
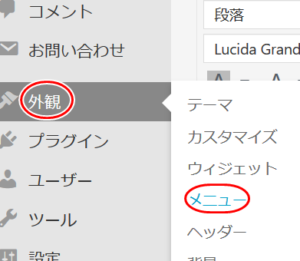
ダッシュボード→外観→メニューをクリックします。

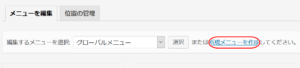
新規作成をクリックし、
【グローバルメニュー】と入れてメニューを作成します。

作成できましたら、次の作業に進みます。
固定ページをメニューに追加
固定ページにある、固定ページを選択→メニューに追加

メニュ―の順番を変えたい時や
削除したい時は、

赤マルのボタンをクリックして削除してください。
順位を移動する方法は、
ボタンをクリックするほかに
ドラッグアンドドロップでもすることができます。
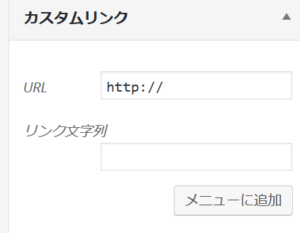
特定の記事ページをメニューに入れる方法

その他のページをメニューに追加したい場合は、
こちらに直接記事のURLを記入していくと
できますよ!
これで、グローバルメニューの設置は完了です。