こんにちは。meguです。
今回は、
記事内に動画を配置させた時、
スマホでも程よいサイズで表示してくれる
プラグインの導入方法や使用方法を伝えますね。
そのプラグインは、
ARVE Advanced Responsive Video Embedder
という名前です。
普段パソコンでブログを見るよりも
スマホなどで見る方が断然多い時代です。
パソコンでもスマホでもどちらでも
ちょうどいいサイズで表示してくれる
プラグインは
重宝すると思います!
では導入方法を紹介していきます。
【導入方法】
導入方法は簡単です。
こちらの動画でも説明してます。
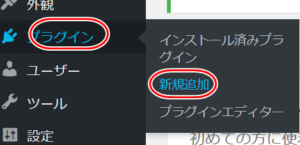
ダッシュボード→プラグイン→新規追加の順にクリックします。

プラグイン検索窓に
Advanced Responsive Video Embeddeを記入し、
プラグインをみつけたら、
インストール→有効化をクリックします。

これで導入は完了です。
設定・使用方法
設定ですが、特になく使用できます。
使用方法ですが、
youtubeを引用するとしたら、
記事に埋め込みたいyoutubeの動画URLを
マウス右クリックしてコピーします。
一番上に表示されている
【動画のURLをコピー】をクリックして
コピーしてください。
ワードプレスに移って、
ダッシュボード→記事投稿→新規追加をクリックし、
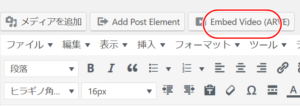
新規で記事を投稿する画面の上部にある
Embed Videoボタンをクリックします。

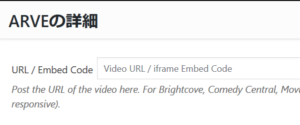
クリックして出た画面の
URL / Embed Codeという蘭の
Video URL/iframe Embed Code
のところに
コピーしたURLを貼ります。

それで完了です。